How To: Full Screen/Width Slide-show
I have had a few people ask me how I created my Full screen / width, stretchy slide-show. Here is how I did it.
www.benchampion.net
First and the thing that took me a while to work out is that the images need to be available in the bigger sizes. Mine were set to XLarge but if you want full width on a larger monitor it needs to be bigger. I created a gallery called sideshow and added images that are only 3:1 aspect ratio and set the max size to 3X Large (in Organize -> Organize Site -> Settings -> Security and Privacy -> Maximum Display Size).
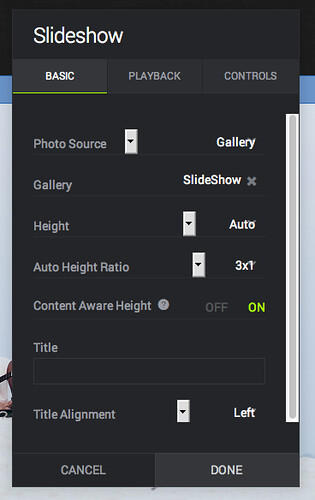
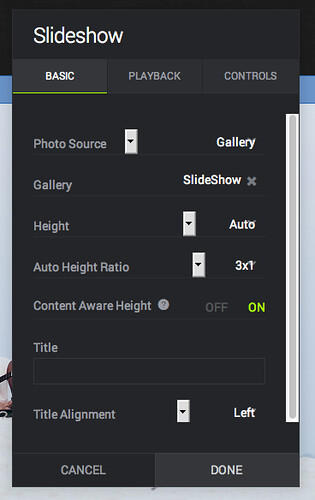
Then to add the slide-show to your homepage - Customize -> Customize Site -> Homepage and add a slide-show content block to the body, and use the settings shown below.

If you are using different aspect rations change it here.
Hope this helps.
Thanks
Ben
www.benchampion.net
First and the thing that took me a while to work out is that the images need to be available in the bigger sizes. Mine were set to XLarge but if you want full width on a larger monitor it needs to be bigger. I created a gallery called sideshow and added images that are only 3:1 aspect ratio and set the max size to 3X Large (in Organize -> Organize Site -> Settings -> Security and Privacy -> Maximum Display Size).
Then to add the slide-show to your homepage - Customize -> Customize Site -> Homepage and add a slide-show content block to the body, and use the settings shown below.

If you are using different aspect rations change it here.
Hope this helps.
Thanks
Ben
0
Comments
Photobyhendy - Facebook - Twitter
I'm also interested what theme you used and how you got the social icons bar to be always at the bottom of the screen.
Nuts, I went to the slideshow area and the only change I made was aspect from 4/3 to 3/1 like you had. I was using Popular Photos. Saved and Published. Did not go to full screen. (Saw later you created a new folder of specific images at 3x - so guess I messed up). Now the smaller slideshow (which is on my homepage, has a flicker in it. Sometimes you can tell after placing the new image, the flicker is a very fast previous image. Put the 3/1 back to 4/3 and still have the flicker. So, seems I broke something doing this. Still not unveiled, so you can't see it. Any one know how to solve this? Will bew looking through threads.
Thanks for sharing, Ben, and for your email. If anyone has time/interest I would appreciate a look -esp. if you've been able to make 'Ben's Slideshow' work. I've followed all the same settings and although from the start I have used a single image stretched for my home page I have wanted the slideshow a la Ben, with no luck. I will leave it as is now (for a short while). My opening home page shows a slideshow (4 images) which I cannot get to full screen. Below that I have left my normal home page image which is full screen. The current settings are just for editing purposes and I will return to the single image if I cannot get this to work. Where is js when we need it!
Charles
Brampton, Canada
www.charlesdalyphotography.com
Odd,
I also have some css code, but I didn't think it affected this. But you could try it.
In customize -> entire site -> add a css block to the very top of the page.
Put this in it:
.sm-page-layout-region .sm-page-layout-region-top { max-width: 90%!important; } .sm-page-layout-region .sm-page-layout-region-bottom { max-width: 90%!important; }I think it might be that your images are to tall, seems that smugmug is making it fit height wise as well. On my home page if you reduce the height of the browser it also shrinks the photo. Maybe there is a setting so it can go below the browser.
Ok, think I worked it out after writhing all that. Turn Content Aware Height off in the slideshow settings. Should fix it.
Any suggestions?
Thanks in advance
Jim
and if true, of infinite importance. The only
thing it cannot be is moderately
important." C. S. Lewis
http://www.photosbyjimclark.com/
-I just went back into the tools and the control panel for single photo provides for input 'fill width' which is how I got my one image full screen. The control panel for slide show does not have that option and I think that is the problem.
Isn't this fun?
Charles
Port Credit. Canada
http://charlesdalyphotography.com
C
Charles
Port Credit. Canada
http://charlesdalyphotography.com
Did you try to set the top, bottom, left, right margin to 0, default is 12?
Photobyhendy - Facebook - Twitter
Does anyone know where I can find and delete the default NoRightClick? Turning it off in organize also shuts off my custom NRC. Perhaps I have too many instances of NRC but what I get is:
my custom NRC works alone only when I click on 'Galleries'. On home page slide show and when opening any gallery it shows my custom NRC and the default NRC together. I need to remove the default one.
Thanks -and please check out the latest ver. and send feedback if you don`t mind and oh, yes, has anyone seen my cameras lately.
Charles
Port Credit. Canada
http://charlesdalyphotography.com