CSS Block Takes Up Space on Page
 leftquark
Registered Users, Retired Mod Posts: 3,785 Many Grins
leftquark
Registered Users, Retired Mod Posts: 3,785 Many Grins
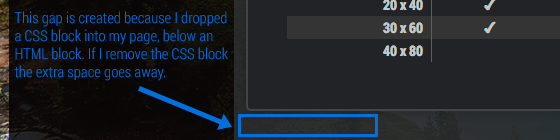
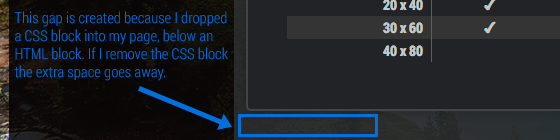
If you drop a CSS block onto a page it has dimensions (a height) that take up space on a page, despite the fact that it actually contains no content and is just back-end code. It should not take up any space; it should be invisible (it is not).
Example can be found here: http://www.aaronmphotography.com/Pages/Prints
Scroll to the bottom of the page and you will see a gap at the bottom of the page, created by the CSS block. Remove the CSS block and the gap goes away -- the borders end up on top of each other as you'd expect.

The code from a CSS block is loaded in the header of the page:
That's the ONLY thing that should be added to the page from the CSS block.
Yet, where you place the CSS block a <DIV> is created. The <DIV> contains no content but it does take up space.
It makes things very difficult when you're trying to properly space things out, to have a CSS block adding space to a page. This <div> section of code needs to be NOT added when it's a CSS block. CSS blocks should not take up any space on a page. Please fix?
Example can be found here: http://www.aaronmphotography.com/Pages/Prints
Scroll to the bottom of the page and you will see a gap at the bottom of the page, created by the CSS block. Remove the CSS block and the gap goes away -- the borders end up on top of each other as you'd expect.

The code from a CSS block is loaded in the header of the page:
<link type="text/css" rel="stylesheet" href="http://cdn.smugmug.com/include/widgetcombo/combo.css?widget-2570185-0-2-p-532489-1-1380527322-min.css&widget-2582468-27-2-p-532489-1-1380527194-min.css" id="sm-page-widget-css" />
That's the ONLY thing that should be added to the page from the CSS block.
Yet, where you place the CSS block a <DIV> is created. The <DIV> contains no content but it does take up space.
<div class="sm-page-layout-row yui3-g" data-layout-row="r">
<div class="sm-page-layout-column yui3-u" style="width: 100%;" data-layout-column="0">
<div id="sm-page-widget-5g7Q7d3P" class="sm-page-widget sm-page-widget-css sm-page-widget-2582468" data-typeid="2582468">
<div class="sm-page-widget-content">
<div class="sm-page-widget-header"></div>
<div id="sm-page-widget-WRwns4nj" class="sm-page-widget-body"></div>
<div class="sm-page-widget-footer"></div>
</div>
</div>
</div>
</div>
The gap seems to be ~30 pixels tall.It makes things very difficult when you're trying to properly space things out, to have a CSS block adding space to a page. This <div> section of code needs to be NOT added when it's a CSS block. CSS blocks should not take up any space on a page. Please fix?
dGrin Afficionado
Former SmugMug Product Team
aaron AT aaronmphotography DOT com
Website: http://www.aaronmphotography.com
My SmugMug CSS Customizations website: http://www.aaronmphotography.com/Customizations
Former SmugMug Product Team
aaron AT aaronmphotography DOT com
Website: http://www.aaronmphotography.com
My SmugMug CSS Customizations website: http://www.aaronmphotography.com/Customizations
0
Comments
Facebook
Google+
Twitter
Photo Blog
Thanks
Brookshaw Photography
Wedding and Portrait Photography in Chester, UK
Are you still having that issue? For me, if I have a CSS widget on the page, currently it doesn't even appear in the generated HTML, so can't be adding a gap to the page.
Please check out my gallery of customisations for the New SmugMug, more to come!
Facebook
Google+
Twitter
Photo Blog