Rounded corners - not working when gallery/folder titles are under the thumbnail
The rounded corner tweak is not working for me when I put the gallery name under the gallery photo instead of using the "bottom bar".
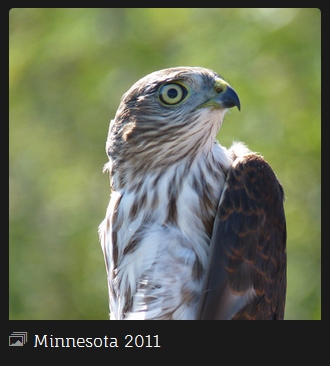
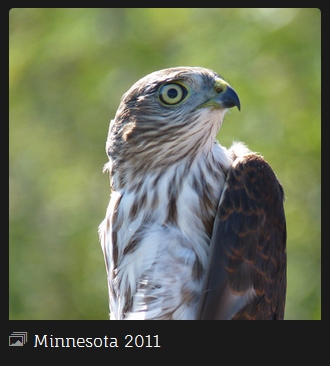
Here's a sample...it's subtle, but in the screen shot below you can see that the top corners are rounded but the bottom corners are not. I'm using Nicholas Sherlock's tweaks from this page:
http://origin.sherlockphotography.org/Customisations/Rounded-corners
Does anyone know how to fix this? I haven't published my site yet so I can't provide a link.

Here's a sample...it's subtle, but in the screen shot below you can see that the top corners are rounded but the bottom corners are not. I'm using Nicholas Sherlock's tweaks from this page:
http://origin.sherlockphotography.org/Customisations/Rounded-corners
Does anyone know how to fix this? I haven't published my site yet so I can't provide a link.

0
Comments
So in order to change that you would have to make sure that your photo is always on top of everything, which means changing its z-index value.
The base setting for every element is z-index=0 for overlapping elements though that value is increased while you are going further down in your lines of code.
If you now added to your rounded corner css the line: z-index:1000 your photo should get further upwards in the stack and might get presented with the rounded corners.
Worth a try at least, I think
Good luck
Lille Ulven
I'll wait until I've published the site publicly and then bump this up again.
z-index: relative;
I would first try to set the bottom bar's transparency using opacity and see if the thumb
underneath has rounded corners. I suspect there is an overlap that's hiding the bottom of the thumb.
If you move the layer, thumb, to the top and it doesn't have any transparency it would hide
all below it.
My Website index | My Blog
However, I bit the bullet and published the site, so you can look at this page now (note, it'll be obvious that I'm not a professional...just publish photos for family & friends):
http://photos.bellhanley.com/Trips/Hiking
As I mentioned in my initial post, the bottom corners are rounded if I put the gallery name on the bottom bar, but when it's under the photo, the bottom corners don't round.
.sm-page-widget-nodes .sm-tile a, .sm-page-widget-folders .sm-tile a, .sm-page-widget-galleries .sm-tile a { border-radius:8px; border: 4px double #777; }My Website index | My Blog
Thank you for the magic, Allen...that did the trick!