Moving Facebook logo to same line as my logo in mobile
I now have a facebook page and thought I would add a link to it.
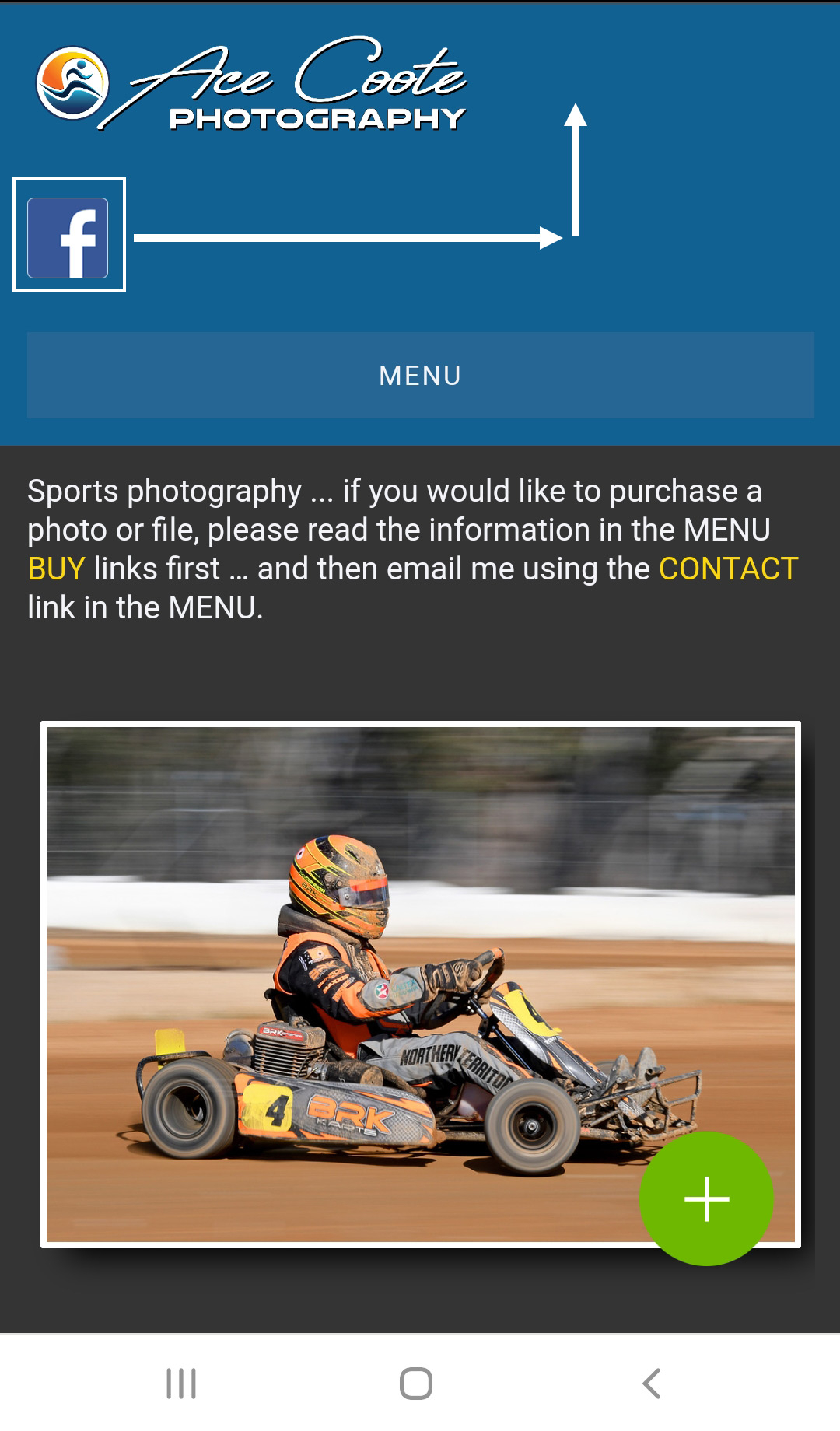
My heading (which is a photo block as using the Smugmug heading feature resulted in blurry heading) is on the left of screen.
I would like Facebook logo just to the right of the heading and then the menu bar off to the right.
I used a single photo block for the Facebook logo and resized the heading/Fbk logo and the container boxes.
I tried lots of size settings ... but on a mobile, the Facebook logo always appears on a separate line underneath.

I realise the mobile screen width will cause a new line, but there appears to be plenty of room for the Facebook logo to fit next to the heading.
Is there some way I can get the heading and Facebook logo to sit next to each other?
By the way, this is the code Smugmug gave me to solve my heading problem
I have changed the "width="200" but still can't get the two to fit.
(I would actually prefer it to be 250px, but I'll settle to what works)
Any help would be very much appreciated
www.acecootephotography.com